Apple prehliadač Safari sa v podpore WebGL pridal k Firefoxu a Chromu. Stalo sa tak vo verzii Safari 5.1, ktorá bola vypustená už v máji. Oficiálny kolotoč okolo WebGL sa rozbehol v marci po tom, ako bola vydaná prvá stabilná verzia 1.0. Betaverzie open-source prehliadača WebKit, na ktorého základoch beží Safari už podporovali WebGL dávno a vďaka tomu nie je aktuálne Safari ohľadom WebGL vôbec v plienkach. Aktuálna verzia WebKitu je dostupná tu.
Ukážka WebGL v Safari 5.1 aj s logom WebGL. Zdroj: http://mrdoob.github.com/…lmap2.htmlČo je WebGL?
======== Už z názvu sa dá vycítiť súvis s OpenGL. WebGL je knižnica (alebo aplikačné rozhranie) pre JavaScript, vďaka ktorému je možné relatívne priamo pristupovať ku grafickému hardvéru. Vďaka nemu sú funkcie OpenGL dostupné už aj pre webových vývojárov. Môžu písať 3D aplikácie a animácie priamo v javascripte (alebo aj HTML5).
WebGL už nejakú dobu brázdil alternatívne vody vývojárskych projektov na internete. Vďaka nemu je teoreticky možné programovať relevantné 3D online hry. Kvalitou svojej grafiky môžu konkurovať aj klasickým nadupaným 3D PC hrám. O to tu ale nejde. Oveľa viac sa z tohto dá vyťažiť implementovaním WebGL namiesto umierajúcich Flashových animácií. Zo vzrastajúcou podporou sa popularita WebGL bude stupňovať a v budúcnosti bude možno veľmi populárnym nástrojom.
V marci, po vydaní stabilného WebGL 1.0 ohlásili jeho vývojári z neziskovej organizácie Khronos Group ďalší projekt: WebCL. Bude to webová obdoba OpenCL. Open Computing Language — umožňuje využívať aj grafický hardvér (alebo iné „processing units“ v počítači) na rozloženie záťaže výpočtov.
Weboví vývojári sa môžu priučiť WebGL napríklad na learningwebgl.com. Základné tutoriály sa tu podobajú na veľmi obľúbené NeHe OpenGL tutorials. Ďalšie zaujímavé príklady WebGL sú zhrnuté v článku netmagazine.com a najkrajšie sa dá jeho funkcionalita vyskúšať tu (je potrebné mať WebGL aktivované).


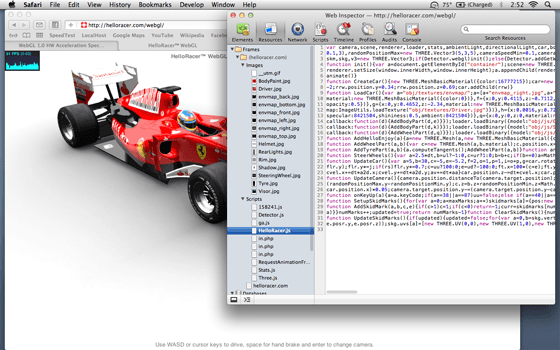
Kód, ktorý stojí za ukážkou Hello Racer je kompletne napísaný v JavaScripte a je dostupný napríklad cez Safari Web Inspector (cmd + alt + i alebo Safari menu → Develop → Show Web Inspector).
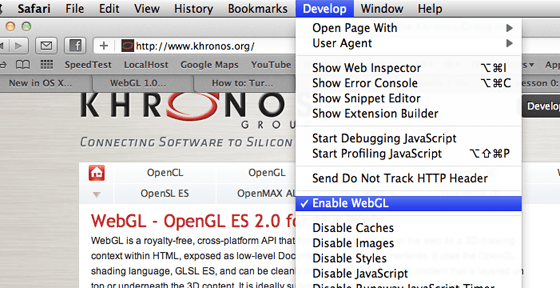
Ako aktivovať WebGL v Safari?
V Google Chrome aj v Mozilla Firefox je už WebGL nastavené. Predvolene v Safari je vypnuté a treba ho aktivovať nasledujúcimi krokmi:
- V menu Safari → Preferences… (cmd + ,) pod záložkou Advanced zaškrtnúť „Show Develop menu in menu bar“, po čom sa v hornom menu objaví nová položka Develop.
- V menu Develop označiť „Enable WebGL“.








komentárov
Na nvidia9400 to nejde.
Mne to na X3100 ide.
2Boo: Ses si tim jisty? Juk http://goo.gl/Z7yFC
Kmarty: uz ide :) zabudol som to povolit v developer menu. Inac Firefox mi dal 2x viac FPS.
2Boo: Kdyby jen dvakrat :-).
Na 8600M GT ide tiez a vo Firefox-e i mne dava 2x viac FPS. Zaujimave…
mne to na Safari islo min 40 max 61 ale 98% casu 60fps
a na Firefoxe min 40 a max 95 ale 85% casu tiez 60 fps
tych 95 bolo na asi 10 sec, neviem cim to bolo zapricinene
ale napr BMW konfigurator mi nejde ani tam ani tam :D neviem preco ! flash mam
Sw vs Hw rendering kokoci, co je na tom zaujimave?