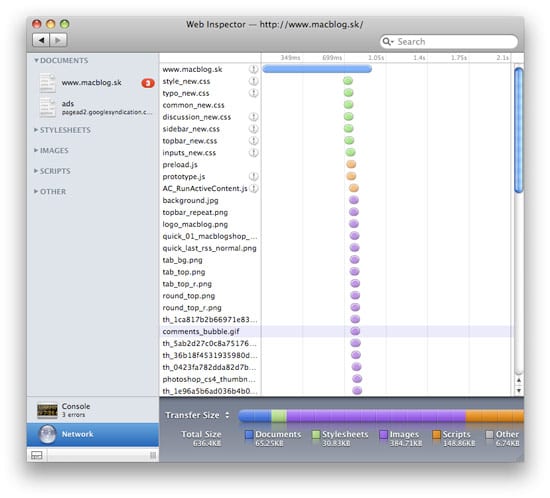
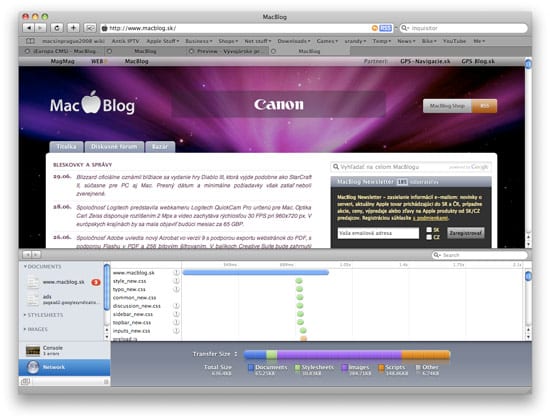
Safari natívne podporuje/obsahuje funkcie pre vývojárov, ktorými môžete napríklad zablokovať na stránke JavaScript alebo CSS, debugovať chyby, analyzovať dátový objem a rýchlosť sťahovania a pod. Vo Firefoxe sa na tieto účely často používa rozšírenie Firebug. Možno ste však nevedeli, že Safari 3 ponúka podobné možnosti. K tomu stačí otvoriť nastavenia Safari a pod záložkou Advanced aktivovať „Show Develop menu in menu bar“. Táto možnosť je pravdepodobne dostupná až od verzie Safari 3.1. Pri starších stačí do Terminalu napísať pre:
- Zapnutie Develop menu
defaults write com.apple.Safari IncludeDebugMenu 1- Vypnutie Develop menu
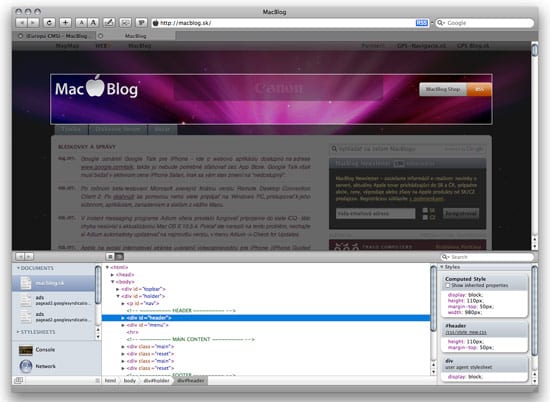
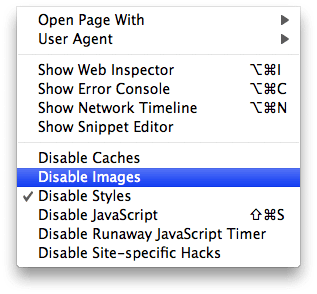
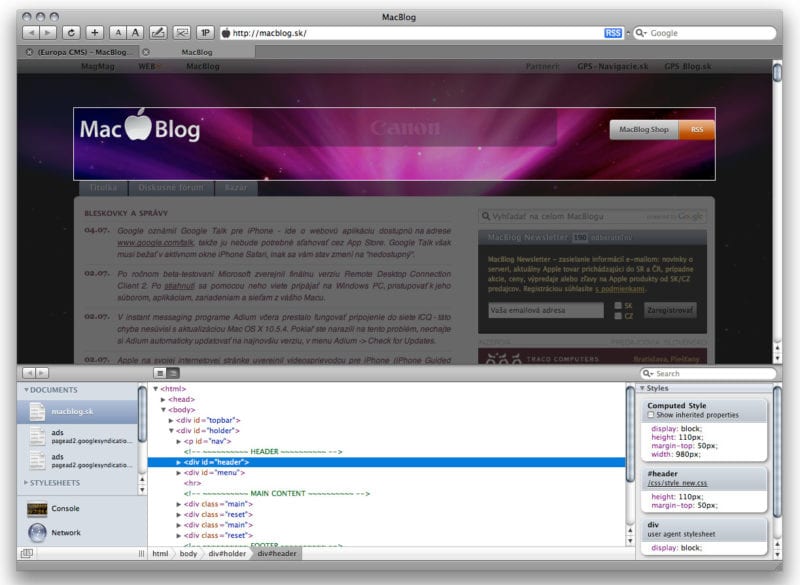
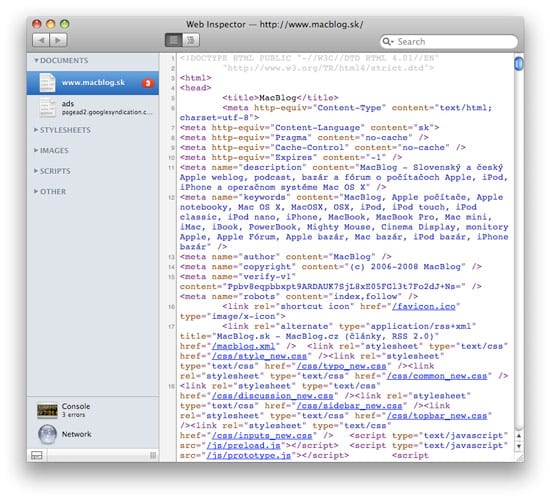
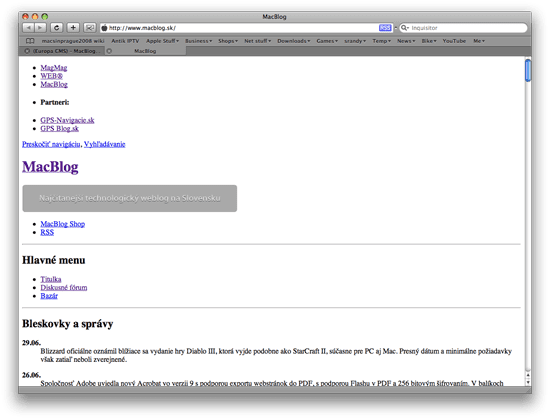
defaults write com.apple.Safari IncludeDebugMenu 0V menu sa vám objavila nová položka – Develop. Po kliknutí sa vám zobrazí niekoľko možností na zablokovanie niektorých webových „funkcií“ (vrátane obrázkov, CSS a JavaScriptu), chybová konzola, web inspector a ďalšie. Zaujímavá je aj možnosť navoliť si, ako sa bude Safari hlásiť serverom (User agent).
Pre urýchlenie práce môžete k týmto funkciám (ako aj ku všetkým ostatným menu položkám) jednoducho priradiť klávesové skratky. Stačí otvoriť System Preferences → Keyboard & Mouse → Keyboard Shortcuts. Po kliknutí na + vyberte aplikáciu Safari, napíšte presný názov funkcie tak ako je v menu a zadajte požadovanú kombináciu kláves. Na funkciu „Disable Styles“ si môžete priradiť napríklad Shift – Command – S a podobne.















komentárov
na Safari toto nepotrebujem, kedze mam ovela lepsi Firebug vo Firefox.
A stranky funguju v Safari rovnako ako vo FF (narozdiel od dementneho prehliadaca MSIE), takze ked vyladim vo FF, netreba to opakovat aj pre Safari, kedze to bude to iste.
Ale inak pekna vecicka :)
parada. Som o tom nevedel a pouzival som FF + Firebug na web. Pohram sa s tymto. Dufam ze to bude dobre :)
hh zero0x, ale grafiku ma lepsiu ako firebug :)
obsahuje to aj safari pre windows?
@mReXiTuS ano
Tato funkcnost sa v poslednej verzii safari da zapnut priamo v menu ;-)
(Preferences, Advanced, Show developer menu…)
PMacko: je to napísané už v článku ;-P
Síce túto funkciu práve nepoužívam, ale dobre vedieť do budúcnosti